Bootcamp MAD-DW+TI-P2

La formación incluye los contenidos de desarrollo web, abarcando tanto el frontend como el backend, junto con las tecnologías inmersivas con los que te adentrarás en la Realidad Extendida, incluyendo la Realidad Aumentada y la Realidad Virtual. 🥽
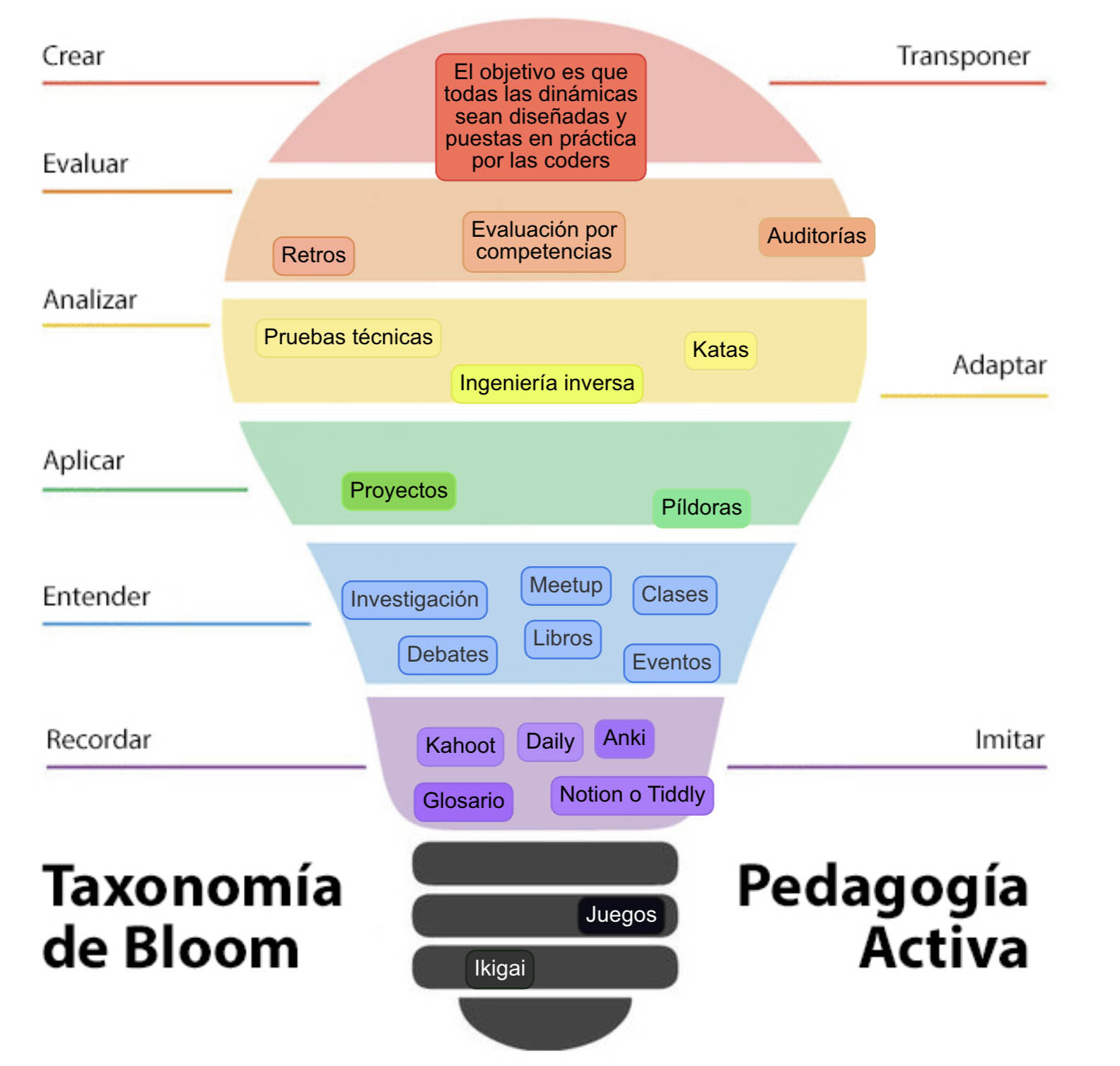
El aprendizaje está basado en el desarrollo de 🛠️ Proyectos (pedagogía activa), en los que se desarrollarán los niveles de las diferentes competencias. Los proyectos pueden ser individuales (👤) o grupales (👥) y pueden evolucionar (📈) un proyecto anterior o hacer un proyecto desde 0 (🐣). Además de los 🛠️ Proyectos los coders prepararán 💊 Pildoras para aprender enseñando. El equipo formativo acompañará, guiará y aportará 🔑 Recursos para favorecer el aprendizaje en 📚 Bloques temáticos los 🛠️ Proyectos y en las 💊 Pildoras.
🏹 Stack principal: Front (HTML5, A-frame, JS, React y Three.js) Back (Node/Express | Symfony | SQL)
List
| Bootcamp | Type |
Start date |
Ending date |
Material | Description | Action |
|---|---|---|---|---|---|---|
| MAD-DW+TI-P2 | 🛠️ Project | 2024-04-18 | 2024-05-31 | 🛠️ Proyecto final |
👥 | En grupo 🛠️ | Proyecto final con empresas reales | ✏️ |
| MAD-DW+TI-P2 | 🛠️ Project | 2023-10-23 | 2023-10-27 | 🛠️ 1. Prototipo de una página web |
👥 | En grupo 📈 | Evolutivo 🛠️ | Prototipo de una página web | ✏️ |
| MAD-DW+TI-P2 | 🛠️ Project | 2023-10-26 | 2023-11-09 | 🛠️ 2. Maquetación de una página web |
👥 | En grupo 📈 | Evolutivo 🛠️ | Maquetación de una página web | ✏️ |
| MAD-DW+TI-P2 | 🛠️ Project | 2023-11-08 | 2023-11-24 | 🛠️ 3. Página interactiva |
👥 | En grupo 📈 | Evolutivo 🛠️ | Página interactiva | ✏️ |
| MAD-DW+TI-P2 | 🛠️ Project | 2023-11-23 | 2023-12-19 | 🛠️ 4. Consumo de API |
👤 | Individual 🐣 | Desde 0 🛠️ | Consumo de API | ✏️ |
| MAD-DW+TI-P2 | 🛠️ Project | 2023-12-19 | 2024-01-19 | 🛠️ 5. Aplicación con React |
👥 | En grupo 📈 | Evolutivo 🛠️ | Aplicación con React | ✏️ |
| MAD-DW+TI-P2 | 🛠️ Project | 2024-04-02 | 2024-04-19 | 🛠️ 9. Portfolio |
👤 | Individual 🐣 | Desde 0 🛠️ | Portfolio | ✏️ |
| MAD-DW+TI-P2 | 🛠️ Project | 2024-03-07 | 2024-04-03 | 🛠️ 8. Juego inmersivo (Front: A-frame con Back) |
👥 | En grupo 🐣 | Desde 0 🛠️ | Juego inmersivo | ✏️ |
| MAD-DW+TI-P2 | 🛠️ Project | 2024-02-26 | 2024-03-08 | 🛠️ 7. Registro de entidades |
👥 | Individual 📈 | Evolutivo 🛠️ | Registro de entidades | ✏️ |
| MAD-DW+TI-P2 | 🛠️ Project | 2024-02-28 | 2024-02-28 | 🛠️ Utilizar un CMS | 🛠️ | Página en Wordpress | ✏️ |
| MAD-DW+TI-P2 | 📚 Themed block | 2023-10-16 | 2024-05-30 | 📚 Pedagogía activa y mindset agile (Kanban, SCRUM, VUCA) | ✏️ | |
| MAD-DW+TI-P2 | 📚 Themed block | 2023-10-23 | 2024-05-30 | 📚 Usabilidad (UX, UI, AR, VR, XR, objetos en 3D, etc.) | ✏️ | |
| MAD-DW+TI-P2 | 📚 Themed block | 2023-10-25 | 2024-05-30 | 📚 Maquetación (HTML5, CSS, Bootstrap/Tailwind, WCAG, etc.) | ✏️ | |
| MAD-DW+TI-P2 | 📚 Themed block | 2023-11-22 | 2024-05-30 | 📚 Front (React-next, A-frame, three, etc. / Wonderland / Mobile) | ✏️ | |
| MAD-DW+TI-P2 | 📚 Themed block | 2024-02-02 | 2024-05-30 | 📚 Back, microservicios (XAMPP (Symfony) / MERN (Express)) | ✏️ | |
| MAD-DW+TI-P2 | 💊 Pill | 2023-10-24 | 2023-10-24 | 💊 Heurísticas de Nielsen | Jenny | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-10-25 | 2023-10-25 | 💊 Leyes de la Gestalt | Núria | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-10-26 | 2023-10-26 | 💊 SCRUM (Intro) | Pamela | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-10-27 | 2023-10-27 | 💊 HTML (Intro) | Ana | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-10-30 | 2023-10-30 | 💊 CSS (Intro) | Paola | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-10-31 | 2023-10-31 | 💊 KANBAN (Intro) | Asier | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-07 | 2023-11-07 | 💊 Accesibilidad (WCAG) | Nuria | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-02 | 2023-11-02 | 💊 HTML (Etiquetas semánticas) | Moha | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-06 | 2023-11-06 | 💊 Mobile first 🍃 | Sergio | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-02 | 2023-11-02 | 💊 CSS (Selectores) | Mauricio | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-03 | 2023-11-03 | 💊 CSS (Flex y grid) | Jorge R. | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-13 | 2023-11-13 | 💊 Lighthouse y estándares HTML y CSS | Enrique | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-08 | 2023-11-08 | 💊 JavaScript (Intro) | Jorge R. | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-10 | 2023-11-10 | 💊 JavaScript (Variables y arreglos) | Ezequiel | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-13 | 2023-11-13 | 💊 JavaScript (Funciones) | Miguel V. | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-14 | 2023-11-14 | 💊 JavaScript (Selectores) | Catalina | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-16 | 2023-11-16 | 💊 JavaScript (Control de flujo) | Felipe | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-16 | 2023-11-16 | 💊 JavaScript (Operadores) | Moha | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-17 | 2023-11-17 | 💊 JavaScript (Escuchadores) | Catalina | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-20 | 2023-11-20 | 💊 Expresiones regulares | Núria | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-20 | 2023-11-20 | 💊 Tipar JavaScript | Sergio | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-21 | 2023-11-21 | 💊 Paradigma funcional | Chema | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-24 | 2023-11-24 | 💊 GIT (Intro) | Jorge A. | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-24 | 2023-11-24 | 💊 GITHUB | Mauricio | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-14 | 2023-12-14 | 💊 SCRUM (Roles, ceremonias, backlog) | Arturo | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-30 | 2023-11-30 | 💊 Clean code | Paola | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-04 | 2023-12-04 | 💊 Principios DRY y KISS | Diana | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-30 | 2023-11-30 | 💊 Diseño de interacción | Chema | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-06 | 2023-11-06 | 💊 CSS (Responsive) | Moha | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-01 | 2023-12-01 | 💊 HTML (SEO) | Catalina | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-04 | 2023-12-04 | 💊 README | Annie | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-05 | 2023-12-05 | 💊 JavaScript (Promesas) | Alejandra | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-24 | 2023-11-24 | 💊 Bootstrap (Intro) | Jorge R. | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-05 | 2023-12-05 | 💊 Boostrap (Personalizado) | Núria | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-01 | 2023-12-01 | 💊 Diseño inclusivo | Asier | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-14 | 2023-12-14 | 💊 Métodos para ordenar el CSS | Victor | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-01 | 2023-12-01 | 💊 JSON | Núria | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-17 | 2023-11-17 | 💊 JavaScript (Orientado a objetos) | Ezequiel | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-05 | 2023-12-05 | 💊 JavaScript (LocalStorage) | Ernesto | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-11 | 2023-12-11 | 💊 Optimización de imágenes | Annie | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-12 | 2023-12-12 | 💊 CSS (Preprocesadores) | Jenny | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-13 | 2023-12-13 | 💊 React (Intro) | Chema | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-14 | 2023-12-14 | 💊 Node (Intro) | Ernesto | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-15 | 2023-12-15 | 💊 Atomic design | Arturo | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-18 | 2023-12-18 | 💊 React (Componentes) | Felipe | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-10 | 2024-01-10 | 💊 React (Props) | Catalina | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-21 | 2023-12-21 | 💊 React (State) | Victor | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-21 | 2023-12-21 | 💊 React (Hooks) | Johan | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-08 | 2024-01-08 | 💊 React (Router) | Moha | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-10 | 2024-01-10 | 💊 React (Loading) | Pamela | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-19 | 2024-01-19 | 💊 React (Modo oscuro) | Ernesto | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-28 | 2023-11-28 | 💊 JavaScript (Fetch) | Sergio | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-11 | 2024-01-11 | 💊 TDD (Intro) | Jorge A. | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-11 | 2024-01-11 | 💊 TDD (Jest) | JorgeB | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-18 | 2023-12-18 | 💊 Create-react-app | Alejandra | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-21 | 2023-12-21 | 💊 Vite | Asier | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-16 | 2024-01-16 | 💊 Testing-library | Enrique | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-13 | 2023-11-13 | 💊 Consola de Google | Mauricio | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-10-27 | 2023-10-27 | 💊 Inspector de elementos | Ezequiel | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-15 | 2024-01-15 | 💊 Patrones oscuros | Sergio | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-01 | 2023-12-01 | 💊 SVG | Annie | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-14 | 2023-11-14 | 💊 Imperativos vs declarativos | Johan | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-21 | 2023-12-21 | 💊 Terminal | Catalina | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-13 | 2023-11-13 | 💊 DOM | Paola | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-15 | 2023-12-15 | 💊 JS avanzando | Moha | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-07 | 2023-11-07 | 💊 JQuery | Jenny | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-08 | 2024-01-08 | 💊 JSX | Ana | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-16 | 2024-01-16 | 💊 Paradigmas en el desarrollo de software | Miguel V. | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-06 | 2023-11-06 | 🔑 Love JavaScript | 🔑 | Presentación de JavaScript | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-10-18 | 2023-10-19 | 🔑 Doc de requisitos para Bootcamp | 🔑 | Doc de requisitos para Bootcamp | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-10-23 | 2023-10-23 | 🔑 Trello (Intro) | 🔑 | Video de intro a Trello | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-10-24 | 2023-10-24 | 🔑 Intro al diseño | 🔑 | Intro al diseño | ✏️ |
| MAD-DW+TI-P2 | 🛠️ Project | 2024-01-18 | 2024-02-02 | 🛠️ 6. Interfaz con inmersivas |
👥 | Individual 🐣 | Desde 0 🛠️ | Interfaz con inmersivas | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-04-15 | 2024-04-15 | 💊 RGDP y LSSI | Ana | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-14 | 2023-11-14 | 🔑 Kahoot Javascript 1 | 🔑 | Kahoot Javascript intro | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-19 | 2024-01-19 | 💊 A-frame | Asier 💊 | (Intro y cámara / óculus / físicas / personalizar componentes) | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-19 | 2024-01-19 | 💊 XR, VR y AR | Paola | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-23 | 2024-01-23 | 💊 Blender | Victor | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-22 | 2024-01-22 | 💊 Three.js | Mauricio | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-30 | 2024-01-30 | 💊 React-three-fiber | Ana | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-24 | 2024-01-24 | 💊 Recursos 3D | Jorge B 💊 | mikado, etc. | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-03-11 | 2024-03-11 | 💊 Formatos 3D | Jorge B 💊 | GLTF, GLB, OBJ | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-03-26 | 2024-03-26 | 💊 Shaders | Victor | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-29 | 2024-01-29 | 💊 WebGL | Johan | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-02-05 | 2024-02-05 | 💊 WebXR (API) | Jenny | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-02-19 | 2024-02-19 | 💊 Mysql, XAMPP | Rafa | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-03-04 | 2024-03-04 | 💊 Wordpress API | Ezequiel | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-02-19 | 2024-02-19 | 💊 Vínculos entre PHP y JS | Rafa | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-02-16 | 2024-02-16 | 💊 PHP vanilla | JorgeB | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-02-13 | 2024-02-13 | 💊 Protocolo HTTP | Victor | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-02-09 | 2024-02-09 | 💊 Orientado a objetos | Ana | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-03-14 | 2024-03-13 | 💊 SOLID | Rafa | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-02-15 | 2024-02-15 | 💊 Green Skills (Front Back) | Chema | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-02-28 | 2024-02-28 | 💊 Wordpress (plantillas) | Felipe | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-02-13 | 2024-02-13 | 💊 Symfony (Intro) | Jorge B | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-02-13 | 2024-02-13 | 💊 CRUD | Annie | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-02-19 | 2024-02-19 | 💊 Twig | Johan | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-02-26 | 2024-02-26 | 💊 Entornos de Symfony | Rafa | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-02-20 | 2024-02-20 | 💊 Doctrine, ORM | Por asignar | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-02-27 | 2024-02-27 | 💊 Repository en Symfony | Alejandra | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-02-16 | 2024-02-16 | 💊 Routing en Symfony | Asier | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-02-29 | 2024-02-29 | 💊 Translation en Symfony | Jorge B | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-02-27 | 2024-02-27 | 💊 Comandos en Symfony | Jorge A. | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-02-29 | 2024-02-29 | 💊 Servicios en Symfony | Johan | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-02-29 | 2024-02-29 | 💊 Mailing con Symfony | Mauricio | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-02-16 | 2024-02-16 | 💊 Api platform | ✏️ | |
| MAD-DW+TI-P2 | 💊 Pill | 2024-03-01 | 2024-03-01 | 💊 Postman | Annie | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-03-04 | 2024-03-04 | 💊 CORS | Chema | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-03-04 | 2024-03-04 | 💊 Token y JWT | Miguel | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-03-05 | 2024-03-05 | 💊 Test unitarios / Panter | Por asignar | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-03-05 | 2024-03-05 | 💊 Cypress | Sergio | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-02-06 | 2024-02-06 | 💊 Mongo | Rafa | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2024-02-15 | 2024-02-15 | 🔑 Juego de SQL | 🔑 | Juego para descubrir un asesinato y aprender SQL por el camino | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2024-02-15 | 2024-02-15 | 🔑 Explicación y ejercicios de SQL | 🔑 | Explicación y ejercicios de SQL | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-10-24 | 2023-10-24 | 🔑 Leyes de Usabilidad | 🔑 | Leyes de Usabilidad | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2024-02-12 | 2024-02-12 | 🔑 Green Digital Skills | 🔑 | Grabación y recursos del taller impartido por Alex Galarza en la sesión de sonrisas y lagrimas. | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-10-20 | 2023-10-20 | 🔑 Listado de recursos for dev | 🔑 | Listado de recursos for dev | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-03-27 | 2024-03-27 | 💊 Descentraland | Ezequiel | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-04-01 | 2024-04-01 | 💊 Spatial.io | Ana | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-03-12 | 2024-03-12 | 💊 C++/Unreal | JorgeA | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-03-15 | 2024-03-15 | 💊 Unity/C# | Rafa | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-04-01 | 2024-04-01 | 💊 horizon-worlds | Ana | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-03-12 | 2024-03-12 | 💊 webassembly | Alejandra | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-03-15 | 2024-03-15 | 💊 A-frame. multiusuario | Jorge A. | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-16 | 2024-01-16 | 💊 Tailwind | Alejandra | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-04-16 | 2024-04-16 | 💊 Stripe TPV | Miguel V. | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-04-02 | 2024-04-02 | 💊 Docker | Felipe | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-03-20 | 2024-03-20 | 💊 Plesk config | JorgeB | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-03-26 | 2024-03-26 | 💊 Dominios | DNS | Jorge R. | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-12-18 | 2023-12-18 | 🔑 ES7+ React/Redux/React-Native snippets | 🔑 | React snippets | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-12-18 | 2023-12-18 | 🔑 Pensando en React | 🔑 | Pensando en React | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-30 | 2023-11-30 | 🔑 Prueba técnica de maquetación | 🔑 | Prueba técnica de maquetación | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-20 | 2023-11-20 | 🔑 Kahoot Javascript 2 | 🔑 | Kahoot Javascript 2 | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-10-20 | 2023-10-20 | 🔑 CSS Zen Garden | Para entender qué es el CSS y el HTML con ejemplos 🔑 | csszengarden | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-10-24 | 2023-10-24 | 🔑 Juego de usabilidad | 🔑 | Cantunsee | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-10-25 | 2023-10-25 | 🔑 Principios de usabilidad de Nielsen | Presentación en PDF 🔑 | Presentación en PDF | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-13 | 2023-11-13 | 🔑 Taller Puzzle con divs y Javascript | 🔑 | Puzzle con divs javascript | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-10-26 | 2023-10-26 | 🔑 Principios del diseño aplicados a un CV | 🔑 | Principios del diseño aplicados a un CV | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-10-26 | 2023-10-26 | 🔑 Principios de diseño de Gobierno UK | 🔑 | Government design principles | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-10-26 | 2023-10-26 | 🔑 Bases de diseño web | 🔑 | Explicación en 4 minutos de las bases del diseño web | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-10-27 | 2023-10-27 | 🔑 Standard HTML | 🔑 | Standard HTML | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-10-27 | 2023-10-27 | 🔑 Intro HTML y CSS | 🔑 | Course intro HTML and CSS | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-10-31 | 2023-10-31 | 🔑 Estándar de CSS | 🔑 | Estándar CSS | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-10-27 | 2023-10-27 | 🔑 Kahoot Intro HTML | 🔑 | Kahoot de HTML | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-10-27 | 2023-10-27 | 🔑 Intro al HTML | 🔑 | Introducción al HTML | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-17 | 2023-11-17 | 💊 Pseudoclases y Pseudoelementos | Jorge B 💊 | Doc | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-10-30 | 2023-10-30 | 🔑 Documentación de Mozilla sobre HTML | 🔑 | Mozilla HTML | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-03 | 2023-11-03 | 🔑 Maquetación con HTML y CSS | 🔑 | Maquetación HTML y CSS | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-06 | 2023-11-06 | 🔑 Flex vs Grid | 🔑 | Flexbox vs Grid | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-10 | 2023-11-10 | 🔑 Guía de estilo Javascript (Google) | 🔑 | Guía de estilo de Javascript | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-10 | 2023-11-10 | 🔑 Colorea con JS | 🔑 | Colorea con JS | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-14 | 2023-11-14 | 🔑 Present de intro JavaScript de Santiago Cano | 🔑 | Present de intro JavaScript de Santiago Cano | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-06 | 2023-11-06 | 🔑 Terminal / consola | 🔑 | Terminal Unix | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-07 | 2023-11-07 | 🔑 Datos y acciones (intro a programación) | 🔑 | Datos y acciones (intro a programación) | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-12-18 | 2023-12-18 | 🔑 Presentación Terminal Unix | 🔑 | Presentación Terminal | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-20 | 2023-11-20 | 🔑 Intro al JS con dibujos | 🔑 | Pdf de introducción a JavaScript de con dibujos | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-02 | 2023-11-02 | 🔑 Tabla periódica de elementos HTML | 🔑 | Tabla periódica de elementos HTML | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-21 | 2023-11-21 | 🔑 Juego de Grid (Gridgarden) | 🔑 | Juego de Grid (Gridgarden) | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-17 | 2023-11-17 | 🔑 Juego sobre Flexbox | 🔑 | Flexbox Defense | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-17 | 2023-11-17 | 💊 Transition en CSS | Jorge B | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-12-12 | 2023-12-12 | 🔑 Juego sobre GIT | 🔑 | Juego para aprender Git | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-12-12 | 2023-12-12 | 🔑 Git Explorer | 🔑 | Git explorer | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-07 | 2023-11-07 | 🔑 Web para validar la accesibilidad | 🔑 | Web para validar la accesibilidad | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-10 | 2023-11-10 | 🔑 Programación visual | 🔑 | Programación visual | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-10 | 2023-11-10 | 🔑 Intro a JS | 🔑 | Introducción a JavaScript por Alexandra Zambrano | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-17 | 2023-11-17 | 🔑 CSS Diner | 🔑 | CSS Diner | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-11-10 | 2023-11-10 | 💊 Web 1, 2 y 3 | ✏️ | |
| MAD-DW+TI-P2 | 💊 Pill | 2024-04-17 | 2024-04-17 | 💊 Solidity y Hardhat | Johan | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-26 | 2024-01-26 | 💊 Teachablemachine | Rafa | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2023-12-04 | 2023-12-04 | 💊 SASS | Ana K | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2024-03-20 | 2024-03-20 | 🔑 Escape room de ciberseguridad | 🔑 | Escape room desarrollado por coders sobre seguridad: Juego y Repo | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-16 | 2023-11-16 | 🔑 Operadores de JS | 🔑 | Operadores | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-16 | 2023-11-16 | 🔑 Kahoot sobre sintaxis de JS | 🔑 | Kahoot sobre sintaxis de JS | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-20 | 2023-11-20 | 🔑 Web para construir RegEx | 🔑 | RegEx | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-22 | 2023-11-22 | 🔑 Pagina web desde cero | 🔑 | Video tutorial Pagina web | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-12-05 | 2023-12-05 | 🔑 Vídeo de Intro a JS por Santi | 🔑 | Vídeo de Intro a JS por Santi (Privado) | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-28 | 2023-11-28 | 🔑 Fetch Json (Fake API) | 🔑 | Video de consumo de JSON con fetch | ✏️ |
| MAD-DW+TI-P2 | 🛠️ Project | 2024-02-02 | 2024-02-09 | 🛠️ Taller de back con Node | https://www.youtube.com/watch?v=nqu9Zt68J_M&list=PLrAw40DbN0l0VBd23JYdpi8ALJtA2qBth | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-12-04 | 2023-12-04 | 🔑 Intro a Sass | 🔑 | Sass en 15 minutos | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-12-22 | 2023-12-22 | 🔑 Curso de React Microsoft | 🔑 | Curso de React Microsoft | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-11-03 | 2023-11-03 | 🔑 Constructor de Grid | 🔑 | Constructor de Grid | ✏️ |
| MAD-DW+TI-P2 | 📚 Themed block | 2023-11-14 | 2024-05-30 | 📚 Programación (Clean code, paradigmas (OOP/Funcional), TDD, etc.) | ✏️ | |
| MAD-DW+TI-P2 | 📚 Themed block | 2024-03-20 | 2024-05-30 | 📚 DevOps (Docker, dominios, servidores, etc.) | ✏️ | |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-10 | 2024-01-10 | 💊 Framer motion | Jorge B | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-09 | 2024-01-09 | 💊 Next.js | Componentes, ruteo, test | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2023-12-21 | 2023-12-21 | 🔑 Pensando en React | 🔑 | Pensando en React | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-11 | 2024-01-11 | 💊 Impress | Jorge B | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2024-01-09 | 2024-01-10 | 🔑 Primeros pasos con Next | 🔑 | Primeros pasos con Next | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-04-15 | 2024-04-15 | 💊 Cookies | Ana Laredo 💊 | Ana | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-01-15 | 2024-01-15 | 💊 Vercel | Ezequiel (Taller) | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-03-26 | 2024-03-26 | 💊 Velocidad de Proceso | Jorge Amores | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-03-19 | 2024-03-19 | 💊 Luma | ✏️ | |
| MAD-DW+TI-P2 | 🔑 Resource | 2024-01-09 | 2024-01-09 | 🔑 Component Party | 🔑 | Component Party | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2024-01-12 | 2024-01-12 | 🔑 Masterclass Estados React | 🔑 | MC Estados React Daniel | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2024-01-18 | 2024-01-18 | 🔑 Prueba técnica React | 🔑 | Prueba técnica frontend react | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2024-01-18 | 2024-01-18 | 🔑 Prueba técnica front end | 🔑 | Prueba técnica frontend react | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2024-01-18 | 2024-01-18 | 🔑 Preguntas técnicas React entrevista | 🔑 | Preguntas técnicas React | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2024-01-12 | 2024-01-12 | 🔑 Modo oscuro de React | 🔑 | Repo de Github | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2024-01-15 | 2024-01-15 | 🔑 Despliegue Vercel | 🔑 | Despliegue Vercel | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2024-01-19 | 2024-01-19 | 🔑 Github Aframe básico | 🔑 | Github Aframe básico | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2024-01-16 | 2024-01-16 | 🔑 Patrones de diseño de JS | 🔑 | Patrones de diseño en JavaScript | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2024-02-08 | 2024-02-10 | 🔑 Typescript book | 🔑 | Typescript book/ | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2024-02-08 | 2024-02-10 | 🔑 Intro a TypeScript | 🔑 | Intro a TypeScript | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2024-02-02 | 2024-02-09 | 🔑 Node School | 🔑 | Node Scholl | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-03-13 | 2024-03-13 | 💊 A-frame physics | JorgeB 💊 | físicas | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-04-03 | 2024-04-03 | 💊 Model Viewer | JorgeB | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2024-02-02 | 2024-02-09 | 🔑 Intro a Express | 🔑 | Intro a express | ✏️ |
| MAD-DW+TI-P2 | 🛠️ Project | 2024-02-12 | 2024-02-21 | 🛠️ Taller de back con Symfony | 🛠️ | Taller de back con Symfony | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2024-02-02 | 2024-02-02 | 🔑 IA de Vercel | 🔑 | IA de Vercel | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2024-02-12 | 2024-02-21 | 🔑 Symfony 5 | 🔑 | Symfony 5 | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-02-05 | 2024-02-05 | 💊 MVC | AnaA | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2024-02-14 | 2024-02-20 | 🔑 Symfony Proyecto Blog | 🔑 | Blog con Symfony 6 | ✏️ |
| MAD-DW+TI-P2 | 🔑 Resource | 2024-03-01 | 2024-03-01 | 🔑 Node JWT | 🔑 | ¡Node JWT! | ✏️ |
| MAD-DW+TI-P2 | 💊 Pill | 2024-03-11 | 2024-03-11 | 💊 Mixamo | ✏️ | |
| MAD-DW+TI-P2 | 💊 Pill | 2024-04-01 | 2024-04-01 | 💊 Spline | ✏️ |
Horario
Requisitos de las 💊 Pildoras: ⏱️ 30 minutos mínimo de duración. 🇬🇧 5 minutos mínimo en inglés. 🏆 Hacer una introducción sin leer. 🔧 Con parte práctica que podamos seguir todas.
Manual Coder

PUNTUALIDAD Y ASISTENCIA
La asistencia es lo más importante. Si no venimos al menos al 90% de las clases, no conseguiremos superar el bootcamp. La acumulación de demasiadas ausencias injustificadas es motivo de expulsión del curso.
La puntualidad muestra nuestro interés y constancia en el curso y sobre todo el respeto a las demás personas. Se dan 10 minutos de cortesía.
AUTONOMÍA
Una de las características más buscadas en las personas desarrolladoras, es que puedan resolver problemas autónomamente. Investiga lo que no entiendas.
Es importante tomar notas y aunque algunas clases se grabarán en vídeo para poder repasar, es importante ir tomando apuntes de lo más relevante para no perder el hilo y reforzar.
RESPETO Y COMUNICACIÓN
Estamos en un espacio seguro donde nos expresamos con libertad, siempre con respeto a las demás personas.
Pasaremos mucho tiempo juntas, somos personas diferentes, y tenemos que esforzarnos por comunicarnos de manera asertiva y no violenta para el buen desarrollo de la clase.

CONSTANCIA
Es importante hacer los ejercicios y proyectos. Sin práctica, es imposible aprender a programar. Todo tiene una finalidad y es que seas mejor que ayer.
Es imprescindible dedicar tiempo a estudiar fuera del horario de clase. Con un mínimo de media hora al día, conseguiremos asentar los conocimientos, resolver dudas y practicar, practicar, practicar!
PREGUNTAR
Una vez que hayas agotado todas las posibilidades en tu búsqueda, no dudes en preguntar a las personas formadoras y compañeras.
Es imprescindible hacer preguntas cuando no entendamos algo. Dejad atrás la vergüenza, ¡estamos aquí para aprender! Al final del curso, son tus conocimientos los que te permitirán encontrar un trabajo, no el diploma que te entreguemos.

TRABAJO EN EQUIPO
Escuchar a las demás, tener paciencia, ofrecer y pedir ayuda, no juzgar, ni insultar, buscar juntas estrategias para resolver los conflictos y sino, pedir ayuda al equipo técnico.
Cuando podamos, está bien ofrecer ayuda, compartir conocimientos, apuntes, consejos y clases de repaso con las compañeras.

Aprendizaje

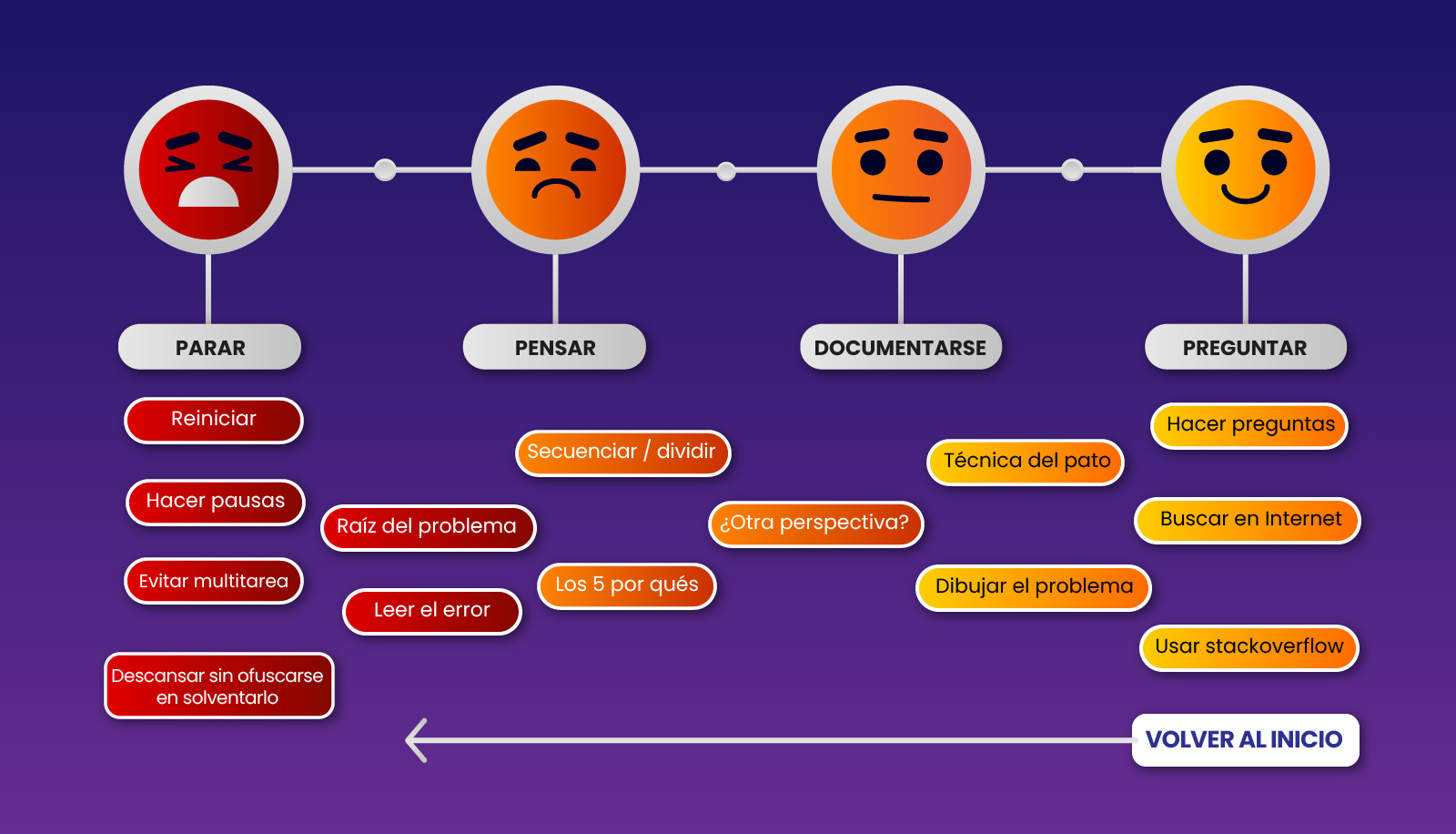
Errores

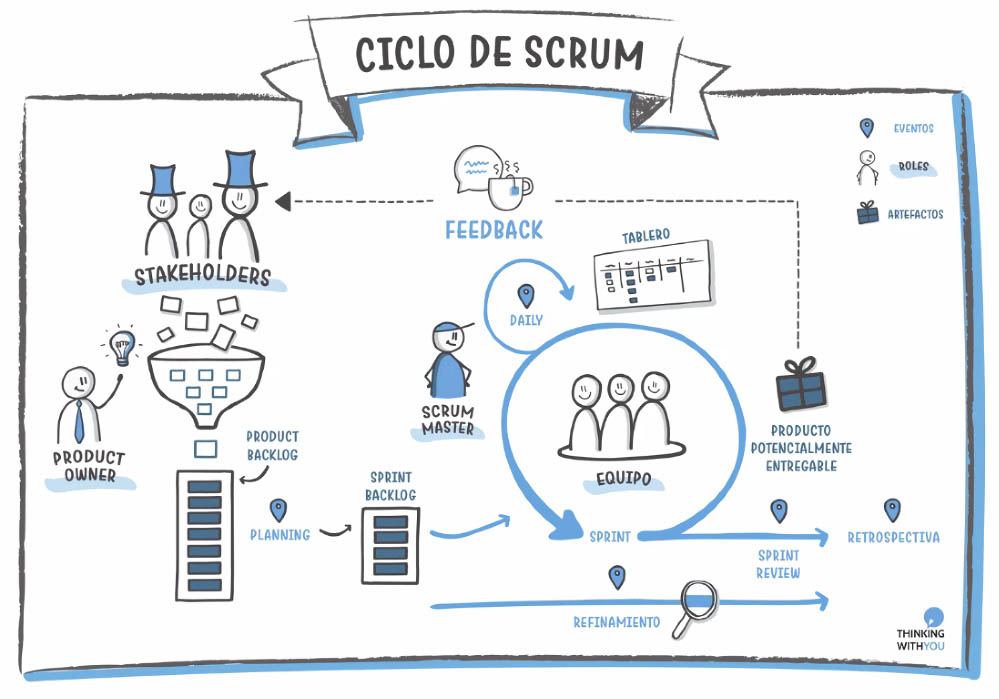
Agilidad

Ubicación
Factoría F5
- Reglas del Local Factoría F5
- Solo se puede acceder con la app Tedee
- Al entrar nos indicarán nuestra aula, será la que usemos ese día.
- Por seguridad, el mobiliario del aula no se puede mover salvo que nos den permiso.
- No podemos manipular la calefacción o aire acondicionado, lo comentaremos al equipo si, consensuadamente, las coders deciden que necesitan un ajuste de temperatura.
- Respetaremos los espacios del equipo y no los utilizaremos (Office equipo, sala de reuniones y oficina).
- No se come en el aula, debemos hacerlo en el hall principal.
- Las neveritas de la barra son para uso de coders pero no dejaremos restos de comida dentro.
- El orden y la limpieza son muy importantes, dejaremos todo limpio y ordenado tal y como estaba al llegar.
- Los microondas, La cafetera y el hervidor de agua son de uso común de todos los bootcamps, si agotamos alguna de las existencias del carrito que las acompaña debemos notificarlo al equipo.
- Siempre, respetar a los otros bootcamps y al equipo, estamos conviviendo y creciendo juntas.
- Hay que especificar y pedir permiso para que entre cualquier persona.
- Cuidar los aseos ya que son de uso comunitario, el retrete no es un cubo de basura.
- Está prohibido entrar con patinetes.
META
- Reglas de META
- Se entrará de forma ordenada, enseñando nuestro documento de identidad si nos lo requieren al entrar y colaboraremos en el uso de los enchufes y alargadores.
- Dejaremos el espacio tal y como nos lo encontramos, limpio y recogido.
- Si utilizamos la pizarra o proyector hay que dejarlo limpio y apagado.
- El espacio de Office/cocina:
- La cafetera se podrá usar un máximo de dos veces por día y persona, es una invitación y no hay que abusar de ello.
- No se curiosea en los cajones, lo que podemos utilizar está accesible sin abrir nada. La nevera tampoco se podrá usar.
- El cambio de leche se hará por parte del equipo, no por las coders, avisad si os quedáis sin ella.
- Solo hay un microondas, por lo que debemos respetar el turno de los compañeros. y compañeras.
- No se come en el espacio de aula, si no en las mesas y espacios comunes que disponemos junto al office.
- No dejamos nuestras cosas en el office tras usarlas.
- Utilizamos correctamente las papeleras de reciclaje de residuos.
- Reglas para clases virtuales
- Video Encendido: Esto ayuda a asegurar la participación activa y permite al profesor ver las reacciones y comprensión de los estudiantes. (si es necesario apagar la cámara, se debe notificar al profesor y tener justificación válida)
- Micrófono en Silencio: Los estudiantes deben mantener sus micrófonos en silencio a menos que estén hablando para evitar ruidos de fondo que distraigan.
- Levantar la mano (virtualmente): Antes de hablar o hacer una pregunta, los estudiantes deben usar la función de "levantar la mano" para mantener el orden.
- Vestimenta Adecuada: Aunque sea una clase virtual, los estudiantes deben vestirse de manera apropiada, evitando pijamas o ropa demasiado informal.
- Participación Activa: Anima a los estudiantes a participar activamente, ya sea haciendo preguntas, participando en discusiones o trabajando en grupo.
- Respeto Mutuo: Todas las personas seremos respetuosas en los comentarios, evitando interrupciones, burlas o cualquier forma de acoso.
Evaluación por competencias
La evaluación se realizará por competencias. Cada competencia tiene 3 niveles. Dentro de los niveles hay dos subniveles. Se validará en cada proyecto el nivel de la o las competencias adquiridas
| N1 (Nivel 1): Imitación | N2 (Nivel 2): Adaptación | N3 (Nivel 3): Transposición | |
|---|---|---|---|
| Niveles dentro de la competencia |
Imitar y entender | Aplicar y analizar | Evaluar y crear |
| Ejemplo de competencia: Consumir una API con JS |
Seguir un manual y entender cómo hacer una API | Adaptar un código de JS para consumir una API | Entender el funcionamiento en profundidad, evaluar su funcionamineto y mejorarla |
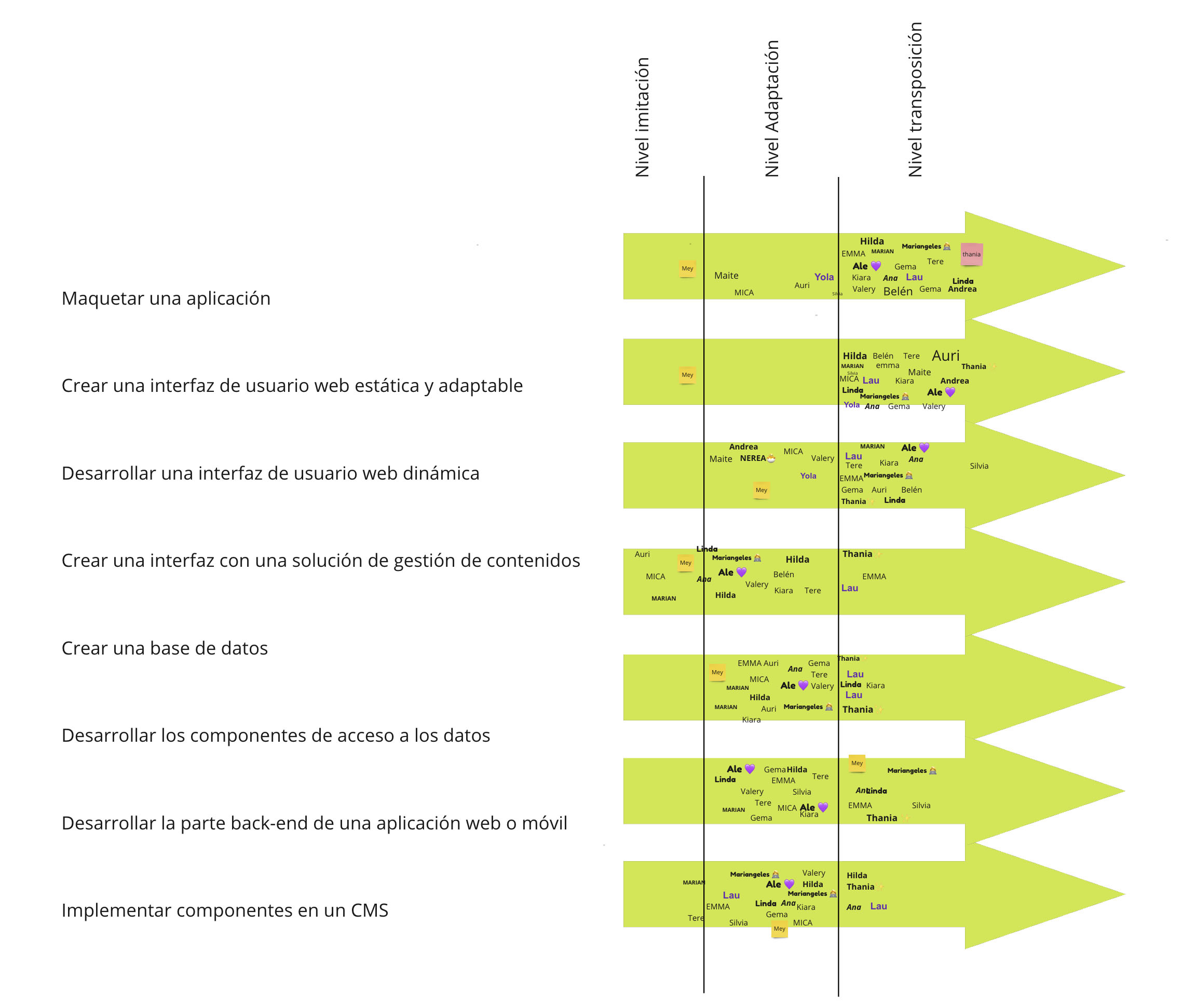
Matriz de competencias
| 🛠️ Proyect 1 | 🛠️ Proyect 2 | 🛠️ Proyect 3 | 🛠️ Proyect 4 | 🛠️ Proyect 5 | 🛠️ Proyect 6 | 🛠️ Proyect 7 | 🛠️ Proyect 8 | 🛠️ Proyect 9 | 🛠️ Proyect 10 | 🛠️ Proyect Final | |
|---|---|---|---|---|---|---|---|---|---|---|---|
| Maquetar una aplicación | N1 | N2 | N2 | N3 | N3 | N3 | N3 | N3 | N3 | N3 | N3 |
| Crear una interfaz de usuario web estática y adaptable | N1 | N2 | N2 | N3 | N3 | N3 | N3 | N3 | N3 | N3 | |
| Desarrollar una interfaz de usuario web dinámica y con AR | N1 | N2 | N3 | N3 | N3 | N3 | N3 | N3 | N3 | ||
| Crear una web con experiencia 3D inmersiva | N1 | N2 | N3 | N3 | |||||||
| Configurar experiencia 3D con componentes e interacciones avanzadas | N1 | N2 | N2 | N3 | |||||||
| Crear una interfaz con una solución de gestión de contenidos | N1 | N2 | N3 | N3 | N3 | ||||||
| Crear una base de datos | N1 | N2 | N3 | N3 | N3 | ||||||
| Desarrollar los componentes de acceso a los datos | N1 | N2 | N3 | N3 | N3 | ||||||
| Desarrollar la parte back-end de una aplicación web o móvil | N1 | N2 | N3 | N3 | N3 | ||||||
| Implementar componentes en una aplicación de gestión de contenidos | N1 | N2 | N3 | N3 |
Progreso en competencias
Además de la evaluación y calificación de los formadores se fomenta la autoevaluación de les coders.
Auditoría
Además de la evaluación por competencias tenemos una auditoría técnica que nos sirve de referencia: Auditoría técnica
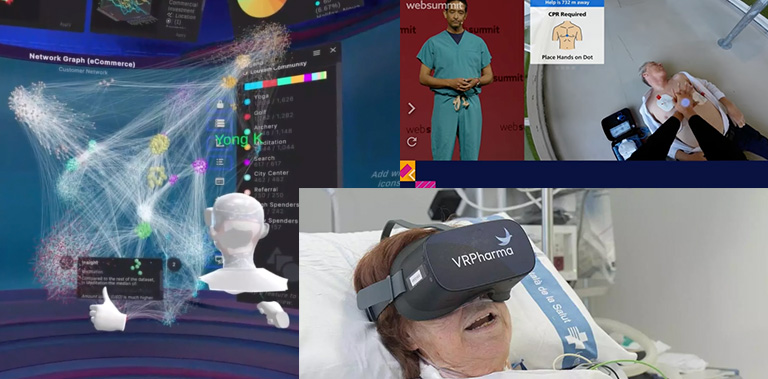
Proyectos que nos inspiran

NASA: “Whit AI and 3D visualizations to quickly identify relationships in your data”
Philips: "What if your doctor could see inside your?"
Hospital de Bellvitge: La realidad virtual reduce dolor y ansiedad a los pacientes.
App de Atenas en VR y AR que consigue que el aprendizaje de su historia sean inmersivos, realistas y divertidos
CV creating engaging and delightful digital experiences.
Proyectos desarrollados por coder en la anterior promoción
Información relevante sobre tecnologías inmersivas
Informe del estado de tecnologías inmersivas en España
Video de Meta sobre herramientas para construir experiencias inmersivas en la web.
Artículo que expone razones para usar las tecnologías web para crear experiencias inmersivas. (Esperamos que dentro de poco, tener una web con una experiencia inmersiva sea tan importante como ahora es que sea responsive)
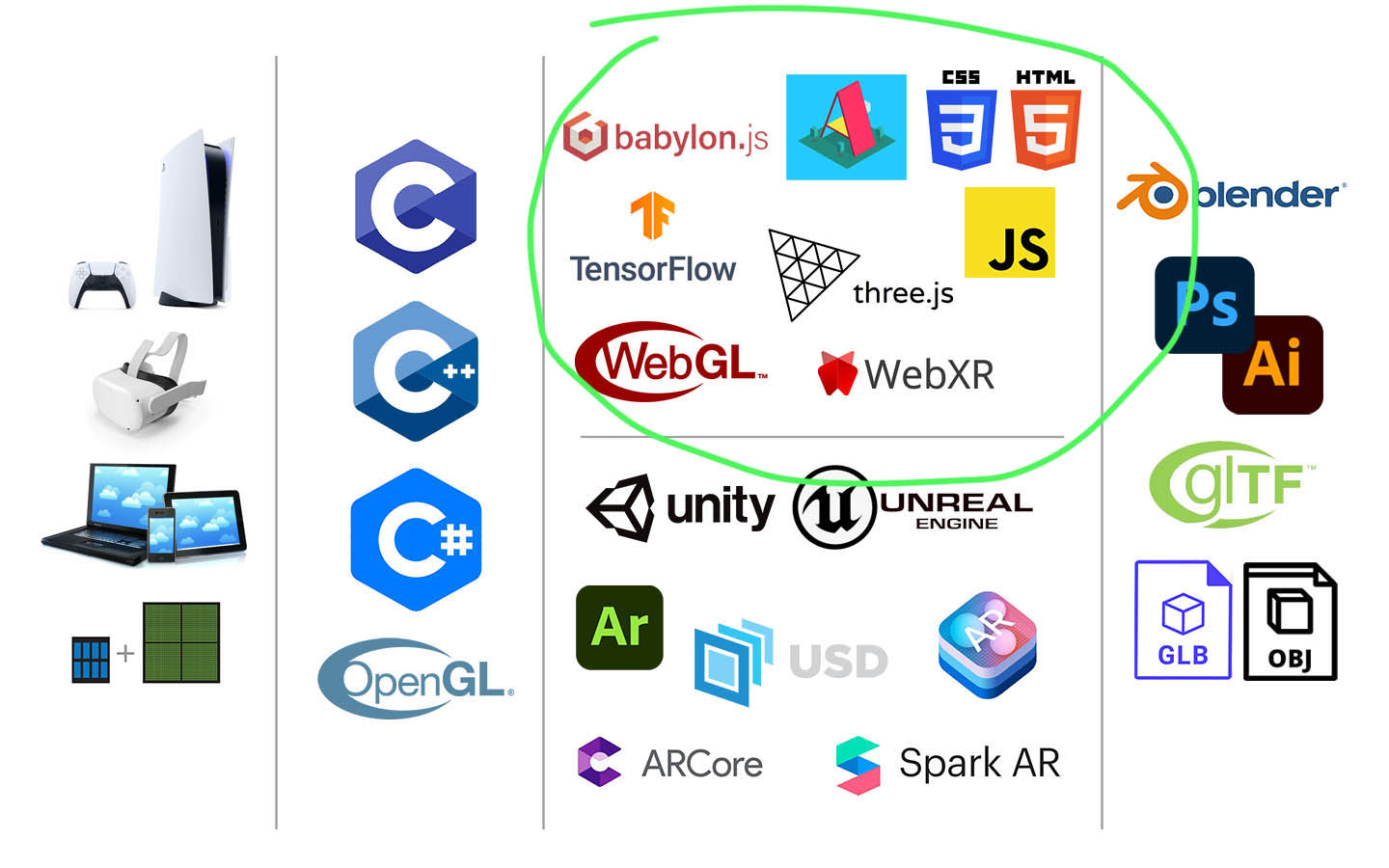
Mapa de herramientas principales que se utilizan en en desarrollo de experiencias inmersivas. Actualmente estamos trabajando con las tecnologías web (Marcadas en verde)

Salidas Profesionales

FULL STACK WEB DEVELOPER
Un desarrollador web full stack es un profesional que tiene habilidades para trabajar tanto en el lado del cliente (frontend) como en el lado del servidor (backend) en el desarrollo de aplicaciones web. Esto implica conocimientos en lenguajes de programación, bases de datos, diseño de interfaces de usuario y gestión de servidores, permitiéndoles abordar todos los aspectos de una aplicación web.
Lider técnico Linkedin de Cristina Sanjuan
Formadoras en tecnología Linkedin de Nuria Palomo
Emprendedoras Linkedin de Maite Calderón

FRONT END WEB DEVELOPER + INMERSIVAS (web o Unity/Unreal)
Profesional especializado en el desarrollo de interfaces de usuario interactivas y envolventes, particularmente enfocado en tecnologías relacionadas con experiencias inmersivas, como la realidad virtual (VR) o la realidad aumentada (AR). Este tipo de desarrollador utiliza habilidades en HTML, CSS, JavaScript, React, Three.js y frameworks específicos para crear interfaces, por ejemplo A-frame, Unity y Unreal que van más allá de las interacciones tradicionales, proporcionando experiencias visuales y sensoriales más inmersivas para los usuarios.
Front-end developer Linkedin de Maria de los Angeles Pérez
Diseñadora UX/UI Linkedin de Alejandra Pedroza

BACK END WEB DEVELOPER
Profesional que se encarga de la parte del servidor de una aplicación web, es decir, de la lógica y la base de datos que se encuentran detrás de la interfaz de usuario. Este tipo de desarrollador utiliza lenguajes de programación y frameworks específicos para crear y gestionar la lógica de la aplicación, así como para interactuar con bases de datos. En concreto vamos a trabajar con bases de datos relacionales y no relacionales en entornos MERN y LAMPP.
Back-end developer Linkedin de Valentina Marta
Soporte técnico Linkedin de Beatriz Mendes

ORGANIZADORAS DEL EQUIPO DE DESARROLLO (Product Owner, Scrum Master)
Es la persona responsable de maximizar el valor del producto. Trabaja en estrecha colaboración con los stakeholders para definir y priorizar el backlog del producto, asegurándose de que el equipo de desarrollo construya funcionalidades que satisfagan las necesidades del cliente. Toma decisiones clave durante el desarrollo y mantiene una comunicación constante con el equipo para garantizar la entrega exitosa del producto.
Administradora de Proyecto Linkedin de Ainara Martínez
Comerciales de servicios tecnológicos Linkedin de Ana Gabriela González



